TUGAS PERANCANGAN INTERFACE APLIKASI
Disusun
untuk memenuhi
Tugas
Interaksi Manusia dan Komputer
Disusun oleh :
Teguh Yulianto
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS BISNIS DAN TEKNOLOGI INFORMASI
UNIVERSITAS TEKNOLOGI YOGYAKARTA
Latar Belakang Pengambilan Judul Web Wisata Indonesia
Indonesia merupakan negara yang kaya akan daerah
pariwisata. Namun sayangnya pengelolaan pariwisata tersebut masih kurang
optimal. Para wisatawan, baik lokal maupun mancanegara, cenderung hanya
mengetahui daerah-daerah pariwisata terkenal saja di Indonesia, seperti Bali
dan Yogyakarta. Padahal masih banyak daerah lain yang memiliki daya tarik
wisata namun belum mendapatkan perhatian yang mendalam dan serius dari
pemerintah daerahnya.
Yang paling banyak menarik perhatian turis luar
adalah dari segi keindahan alam yang merupakan andalan negara indonesia di
bidang pariwisata. Banyak daerah-daerah di Indonesia yang menawarkan keindahan
alamnya. Diantaranya Kabupaten Kabupaten yang memiliki banyak potensi
pariwisata.
Ada banyak potensi pariwisata di Indonesia
diantaranya wisata alam,wisata gunung,dan wisata belanja. Potensi pertanian,
termasuk didalamnya tanaman pangan, perkebunan, peternakan, dan perikanan, dapat
dikembangkan menjadi daya tarik wisata agro di Indonesia sangat besar. Saat
ini, beberapa potensi pertanian sudah dikembangkan ke arah wisata agro.
Akhir-akhir ini kita melihat betapa rapuhnya
struktur perekonomian kita. Kekuatan ekonomi kita sangat dipengaruhi oleh hasil
devisa yang dihasilkan oleh minyak dan gas. Pada masa yang akan datang
kelihatannya minyak bumi dan gas alam tidak lagi merupakan komoditi prospektif.
Semakin hilangnya sumber minyak di Indonesia sangat mengganggu anggaran pembangunan
Indonesia. Oleh karena itu perlu dicarikan komoditi pengganti untuk mendapatkan
devisa negara. Di samping komoditi ekspor non migas lainnya, salah satu komodi
pengganti yang paling prospektif adalah sektor pariwisata yang dianggap cukup
potensial pada masa yang akan datang.
Wisatawan dalam negeri merupakan penggerak utama
dari perekonomian nasional. Jumlah wisatawan nusantara adalah sebesar 134 juta
dengan pengeluaran sebesar Rp. 7,7 triliun. Jumlah ini akan makin meningkat
dengan adanya kemudahan untuk mengakses suatu daerah. Atas dasar angka tersebut
maka patutlah apabila pariwisata dikategorikan sebagai komoditi yang paling
prospektif untuk masa yang akan datang. Maka dengan semakin meningkatnya
gejolak pariwisata nasional akan berimbas pula pada pendapatan devisa negara.
Jumlah wisatawan yang makin meningkat harus diikuti
dengan strategi pengembangan produk pariwisata maupun promosi yang memadai,
baik disisi pemerintah maupun swasta. Atas dasar itu pula, sangat dibutuhkan
media penyalur informasi kepada wisatawan tentang penjelasan budaya, sejarah
serta daya tarik dan keunggulan yang dimiliki suatu daerah tujuan wisata. Oleh
sebab itu, untuk melayani kebutuhan informasi di era Teknologi Informasi
seperti sekarang ini, sudah seharusnya informasi mengenai daerah pariwisata
dikelola dan dipublikasikan melalui internet.
Haruslah diyakini bahwa Web adalah saluran ideal
dan alat yang ampuh untuk mempromosikan daerah tujuan wisata, dengan biaya yang
sangat murah. Namun dalam berkompetisi ini yang harus diperhatikan, karena
merupakan senjata utama kita, adalah kualitas dari informasi itu sendiri.
Karena wisatawan akan mendasarkan keputusannya untuk
mengunjungi suatu DTW atau obyek wisata hanya kepada berbagai informasi
yang tersedia untuk mereka di Web. Sekali mereka mendapat informasi yang keliru
maka keunggulan teknologi ini akan menjadi tidak ada gunanya.
Minimnya informasi kepariwisataan di Indonesia yang
bisa diakses online dan terintegrasi membuat potensi pariwisata di Indonesia
kurang begitu dikenal oleh wisatawan domestik maupun mancanegara.
Kelebihan yang aplikasi kami buat. Adalah untuk
mempermudah wisatawan / tourist dalam mengunjungi tempat wisata yang di ingin
di tuju Karena di dalam aplikasi kami terdapat peta atau map yang berfungsi
untuk menunjukan letak atau tempat lokasi yang lebih detail tentang wisata
Kekurangan aplikasi yang kelompok
kami buat
1. Tampilan pada browser berbeda-beda.
2.
Kadang
juga terdapat browser yang tidak support dengan aplikasi yang kami buat karena
kami menggunakan CSS , seperti browser- browser (browser lama).
3. Harus tahu cara menggunakannya.
4. Dibutuhkan waktu lebih lama dalam membuatnya.
5. Belum lagi ada bug atau error dalam aplikasi kami
6.
Jika
terjadi rusak atau errorharus di
butuhkan waktu untuk maintenance
aplikasi yang membutuhkan untuk mengecek secara langsung ke lokasi
Keterangan:
Warna kuning berbentuk setengah lingkaran melambangkan matahari terbit
dan terbenam, yang identik dengan panorama wisata alam.
Huruf W yang melambangkan icon
wisata dan warna biru dari lambing icon
keindahan langit dan birunya air laut.
Bendera
Indonesia melambangkan Negara kita sendiri yang memiliki keindahan di daratan
dan lautan yang sangat mempesona.
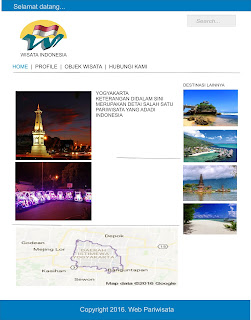
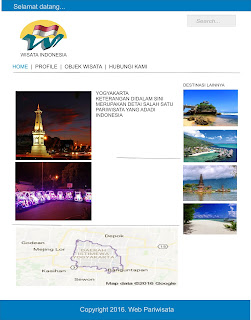
Menu Home atau Beranda merupakan tampilan awal pada
saat website pertama kali dibuka. Tampilan Home dirancang dengan kombinasi PHP,
HTML dan CSS dalam membangun website ini. Tampilan dengan warna biru merupakan
warna lautan yang merupakan salah satu jenis destinasi wisata unggulan yang ada
di Indonesia. Pada halaman ini terdapat kolom pencarian untuk melakukan
pencarian terhadap objek wisata. Pada bagian bawah halaman terdapat slide show
yang menampilkan semua objek wisata yang ada pada database sistem. Sedangkan
pada bagian konten terdapat identitas maupun profil perusahaan pengadaan
website.
Pada tampilan awal website terdapat beberapa
komponen seperti logo website yang diletakan di pojok kiri atas berfungsi agar
user yang melakukan akses halaman ini dapat secara langsung melihat logo dari
website, seperti layaknya pada surat-surat yang dikeluarkan oleh
perusahaan-perusahaan tertentu, lebih umum digunakan dalam website, tombol
pencarian ditempatkan pada pojok kanan atas agar mudah dikenali oleh user
dankarena pada umumnya tombol pencarian selalu terletak pada pojok kanan atas.Image corouseldiberikan pada halaman
utama untuk memberikan daya tarik bagi user untuk selalu mengunjungi website
tersebut. Pada bagian konten terdapat profil perusahaan untuk menunjukan bahwa
perusahaan yang bersangkutan legal dan terdaftar, sehingga memberikan
kepercayaan kepada user. Bagian bawah konten terdapat slide show yang berfungsi menampilkan gambar dari setiap objek
wisata yang ada, ini merupakan konsep hyperlink yang ada pada website, sehingga
user dapat langsung mengunjungi halaman detail wisata hanya dengan meng-klik
salah satu gambar objek wisata yang ada. Pada bagian bawa atau bagian footer
merupakan bagian yang memberikan penjelasan tentang copyright tahun dan nama
website.

Menu Profil merupakan sebuah menu yang digunakan untuk
menampilkan tentang website. Tampilan Profil dirancang dengan kombinasi PHP,
HTML dan CSS serta dengan model interface yang memiliki konsep yang hampir sama
dengan penggunan beberapa framework CSS seperti Bootstrap. Pada tampilan ini
juga terdapat kolom pencarian yang memiliki fungsi yang sama dengan kolom
pencarian yang ada pada tampilan home. Jika pada salah satu foto tersebut di
klik maka akan langsung redirect ke halaman detail objek wisata.
Pada tampilan halaman profil website terdapat
beberapa komponen seperti logo website yang diletakan di pojok kiri atas
berfungsi agar user yang melakukan akses halaman ini dapat secara langsung
melihat logo dari website, seperti layaknya pada surat-surat yang dikeluarkan
oleh perusahaan-perusahaan tertentu, lebih umum digunakan dalam website, tombol
pencarian ditempatkan pada pojok kanan atas agar mudah dikenali oleh user
dankarena pada umumnya tombol pencarian selalu terletak pada pojok kanan atas.
Pada bagian konten halaman profil hanya terdapat profil dari website tersebut,
latar belakang, tujuan hingga visi dan misi dari dibentuknya website tersebut.
Pada bagian bawa atau bagian footer merupakan bagian yang memberikan penjelasan
tentang copyright tahun dan nama website.

Menu Objek Wisata merupakan sebuah menu yang
digunakan untuk menampilkan semua objek wisata yang ada pada database sistem.
Tampilan Profil dirancang dengan kombinasi PHP, HTML dan CSS serta dengan model
interface yang memiliki konsep yang hampir sama dengan penggunan beberapa
framework CSS seperti Bootstrap. Pada tampilan ini juga terdapat kolom
pencarian yang memiliki fungsi yang sama dengan kolom pencarian yang ada pada
tampilan home. Jika pada salah satu foto tersebut di klik maka akan langsung
redirect ke halaman detail objek wisata.
Pada tampilan halaman objek wisata website terdapat
beberapa komponen seperti logo website yang diletakan di pojok kiri atas
berfungsi agar user yang melakukan akses halaman ini dapat secara langsung
melihat logo dari website, seperti layaknya pada surat-surat yang dikeluarkan
oleh perusahaan-perusahaan tertentu, lebih umum digunakan dalam website, tombol
pencarian ditempatkan pada pojok kanan atas agar mudah dikenali oleh user dan
karena pada umumnya tombol pencarian selalu terletak pada pojok kanan atas. Pada
bagian konten halaman objek wisata terdapat gambar atau foto setiap objek
wisata yang ada, ini dibangun dengan tujuan untuk memberikan daya tarik
interface yang dinamis dan tetap berkesan (UI), memberikan kemudahan pada bagi
user untuk mengakses halaman detail objek wisata hanya dengan meng-klik salah
satu gambar yang ada (UX). Pada bagian bawa atau bagian footer merupakan bagian
yang memberikan penjelasan tentang copyright tahun dan nama website.

Tampilan di atas merupakan tampilan detail dari
objek wisata. Pada tampilan detail pariwisata di atas terdapat foto objek
wisata, peta digital dinamis yang menampilkan lokasi objek wisata, peta ini
digunakan untuk memudahkan wisatawan untuk mecari lokasi objek wisata karena
pada peta digital tersebut terdapat penanda lokasi objek wisata. Tampilan
detail objek wisata di atas dirancang dengan kombinasi PHP, HTML dan CSS serta
dengan model interface yang memiliki konsep yang hampir sama dengan penggunan
beberapa framework CSS seperti Bootstrap. Pada tampilan ini juga terdapat kolom
pencarian yang memiliki fungsi yang sama dengan kolom pencarian yang ada pada
tampilan home.
Pada tampilan halaman detail objek wisata terdapat
beberapa komponen seperti logo website yang diletakan di pojok kiri atas
berfungsi agar user yang melakukan akses halaman ini dapat secara langsung
melihat logo dari website, seperti layaknya pada surat-surat yang dikeluarkan
oleh perusahaan-perusahaan tertentu, lebih umum digunakan dalam website, tombol
pencarian ditempatkan pada pojok kanan atas agar mudah dikenali oleh user dan
karena pada umumnya tombol pencarian selalu terletak pada pojok kanan atas.
Pada bagian konten halaman detail objek wisata terdapat gambar atau foto dari
objek wisata yang bersangkutan disertai dengan keterangan disebelah foto untuk
memberikan kemudahan bagi user untuk dapat membaca informasi dari objek wisata
yang bersangkutan serta menghemat penggunaan page yang redundant, pada
bagian bawah foto dan informasi objek wisata terdapat peta yang merupakan kelebihan dari website ini, yaitu untuk
memberikan kemudahan bagi user untuk dapat melihat peta lokasi secara dinamis.
Pada bagian bawa atau bagian footer merupakan bagian yang memberikan penjelasan
tentang copyright tahun dan nama website.

Tampilan di atas merupakan tampilan kontak. Pada
tampilan kontak di atas terdapat peta digital lokasi perusahaan, form
pengiriman pesan dan informasi kontak, terdapat juga Motto. Tampilan detail
objek wisata di atas dirancang dengan kombinasi PHP, HTML dan CSS serta dengan
model interface yang memiliki konsep yang hampir sama dengan penggunan beberapa
framework CSS seperti Bootstrap. Pada tampilan ini juga terdapat kolom
pencarian yang memiliki fungsi yang sama dengan kolom pencarian yang ada pada
tampilan home.
Pada tampilan halaman kontak terdapat beberapa
komponen seperti logo website yang diletakan di pojok kiri atas berfungsi agar
user yang melakukan akses halaman ini dapat secara langsung melihat logo dari
website, seperti layaknya pada surat-surat yang dikeluarkan oleh
perusahaan-perusahaan tertentu, lebih umum digunakan dalam website,
tombol pencarian ditempatkan pada pojok kanan atas agar mudah dikenali oleh
user dan karena pada umumnya tombol pencarian selalu terletak pada pojok kanan
atas. Pada bagian konten halaman kontak terdapat sebuah form dengan beberapa textfield yang merupakan layanan bagi
perusahaan untuk mendapat feedback
dari user sehingga kedepannya dapat membangun sebuah sistem yang lebih baik
lagi, pada bagian ini juga terdapat peta lokasi perusahaan dan kontak
perusahaan yang sangan bermanfaat bagi user jika ingin memberikan feedbackdengan cara lain selain melalui
form Hubungi Kami, disisi lain pada bagian bawah form terdapat Motto perusahaan
untuk selalu memberikan pelayanan terbaik bagi user. Pada bagian bawa atau
bagian footer merupakan bagian yang memberikan penjelasan tentang copyright
tahun dan nama website.